JavaScript developers often work with various tools to handle HTTP requests efficiently. Whether using Fetch, XMLHttpRequest, Axios, or jQuery AJAX, each has its own way of making code more responsive and user-friendly.
Using the Fetch API
The Fetch API is a modern way to make asynchronous network requests in JavaScript. Here’s how to use it effectively:
The fetch() method initiates the request, retrieving data from the specified URL. The promise-based nature of Fetch ensures you get a response, whether success or failure. The then() method parses the response into JSON, and catch() handles any errors.
For sending data to the server with a POST request:
fetch('https://api.example.com/submit', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ key: 'value' })
})
.then(response => {
if (!response.ok) {
throw new Error('HTTP error');
}
return response.json();
})
.then(data => {
console.log('Success:', data);
})
.catch(error => {
console.error('Error:', error);
});The Fetch API is versatile, handling various data types like text, blobs, or JSON. It’s more intuitive than XMLHttpRequest and works well with asynchronous operations in JavaScript.
Understanding XMLHttpRequest
XMLHttpRequest is an older method for making asynchronous web requests. It’s still useful for maintaining compatibility with older browsers and for features like request cancellation. Here’s a basic XMLHttpRequest setup:
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://api.example.com/data', true);
xhr.onload = function() {
if (xhr.status >= 200 && xhr.status < 300) {
console.log(JSON.parse(xhr.responseText));
} else {
console.error(‘Request failed with status:’, xhr.status);
}
};
xhr.onerror = function() {
console.error(‘There was a network error.’);
};
xhr.send();The open() method sets up the request, specifying the type and destination. The onload handler processes the response, while onerror handles network failures.
XMLHttpRequest can be useful in legacy projects or specific requirements where Fetch may not be suitable.
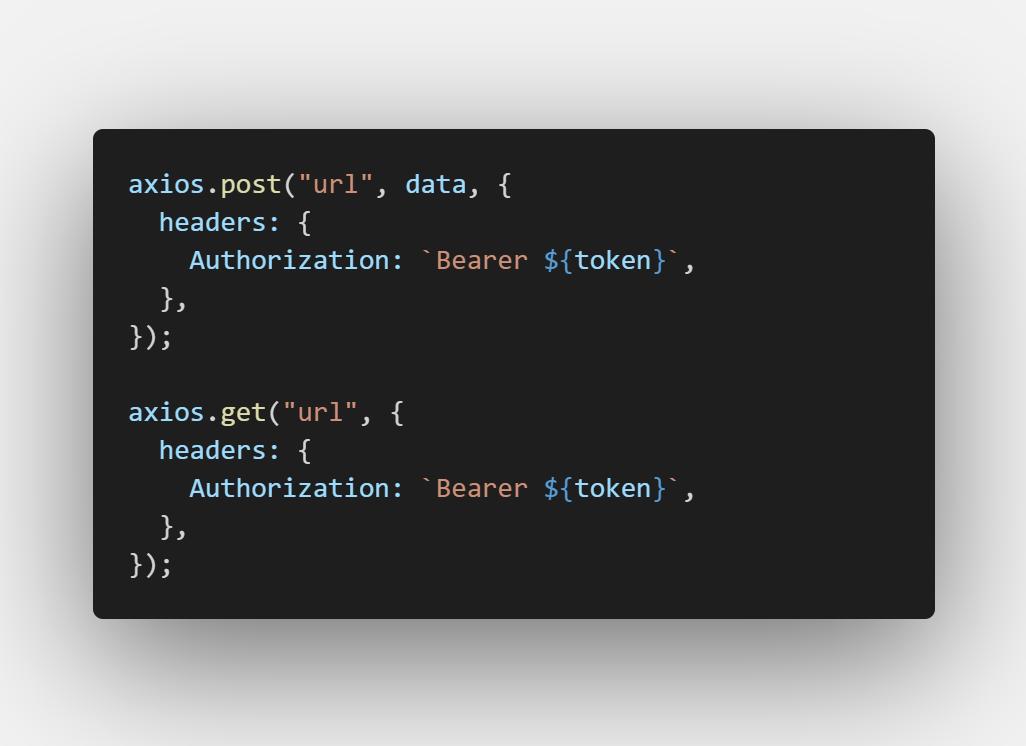
Implementing API Calls with Axios
Axios is a popular library for making HTTP requests. It offers a simple syntax and automatic JSON transformations. It works well with frameworks like React and Angular.
To use Axios, first install it via npm or include it in your HTML:
Here’s a basic GET request with Axios:
axios.get('https://api.example.com/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('Error fetching data:', error);
});For a POST request:
axios.post('https://api.example.com/submit', {
key: 'value'
})
.then(response => {
console.log('Success:', response.data);
})
.catch(error => {
console.error('Error:', error);
});Axios automatically transforms responses to JSON and provides detailed error information. It’s particularly useful in large applications and works well with modern JavaScript frameworks.

Leveraging jQuery AJAX for Requests
jQuery AJAX remains a useful tool for projects already using the jQuery library. It offers a simple way to make asynchronous HTTP requests:
$.ajax({
url: 'https://api.example.com/data',
method: 'GET',
success: function(response) {
console.log('Data received:', response);
},
error: function(xhr, status, error) {
console.error('Request failed:', error);
}
});The $.ajax() method takes a configuration object with options like the URL, method, and success and error callbacks. It’s easy to use within existing jQuery projects and requires minimal setup.
While newer alternatives like Fetch and Axios are available, jQuery AJAX remains useful in projects already using jQuery, offering a familiar and reliable method for making HTTP requests.

Choosing the right tool for HTTP requests depends on your project’s specific needs and existing technology stack. Each method has its strengths, and understanding them allows for more effective web development.
- Mozilla Developer Network. Using Fetch. MDN Web Docs.
- Axios. Axios Documentation. GitHub.
- jQuery. jQuery.ajax(). jQuery API Documentation.
- ECMA International. ECMAScript 2015 Language Specification. Ecma International.
How to Fix Vite Import and NPM Installation Issues in React.js

